Metlife Auto & Home


Metlife Auto & Home wanted to gain new customers and grow revenues by expanding its reach into the direct-to-consumer market, one already dominated by competitors at lower prices. The goal was to develop a customer self-service, mobile-first digital experience centered around easy quoting and purchasing from anywhere. To bring its first consumer product to market, Metlife needed to revisit its core value proposition, better understand its customer needs and behaviors, and completely reimagine what the core customer experience could be.
I lead the overall visual look and feel of the project and played an active role in shaping the user experience. As well, I was responsible for delivery and QA of the design system to the in-house development team.
Agency: Cake & Arrow (NYC)
Julia Sosa, Creative Director
Christina Goldschmidt, UX Director
Ed Samour, User Experience
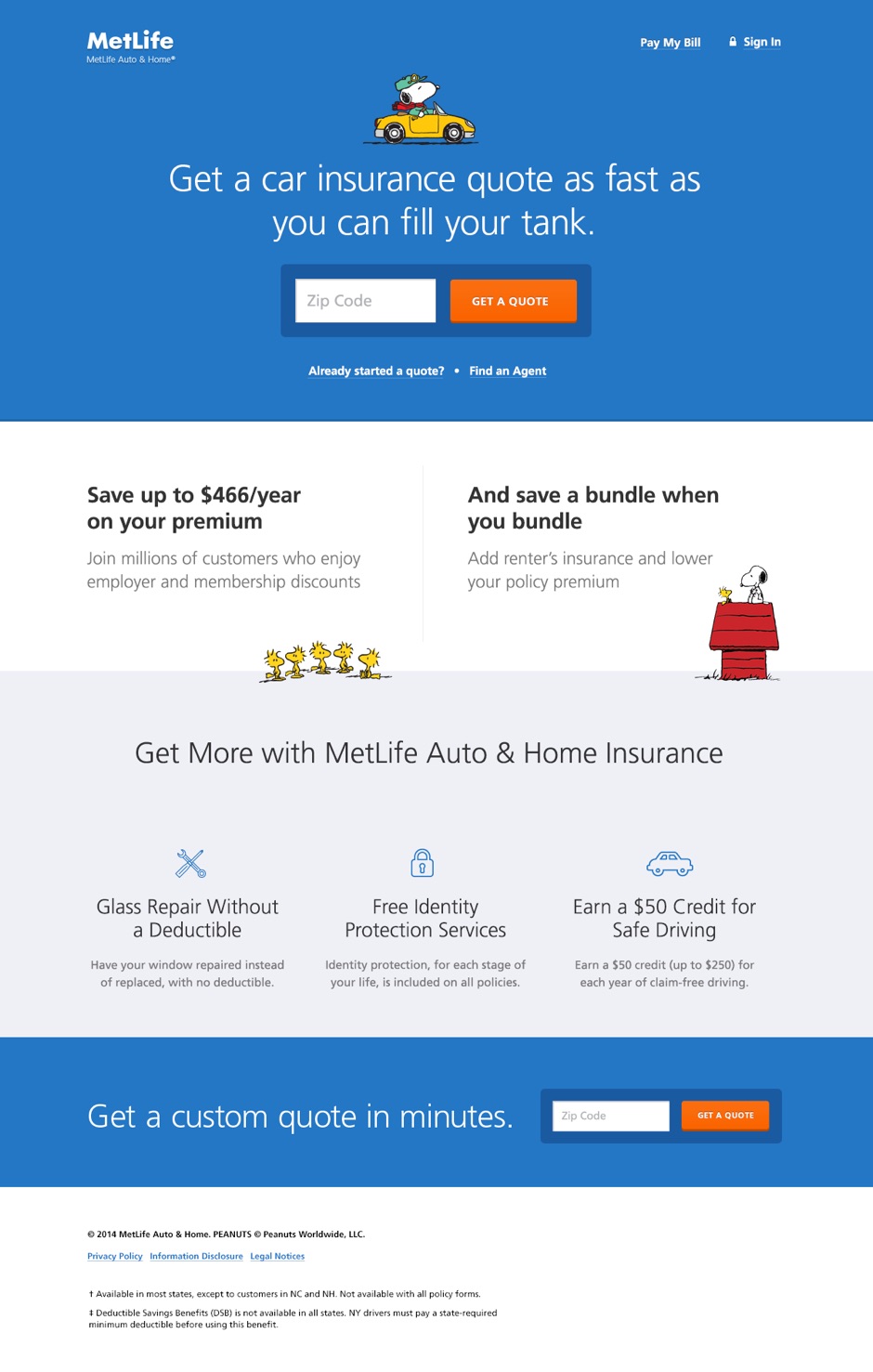
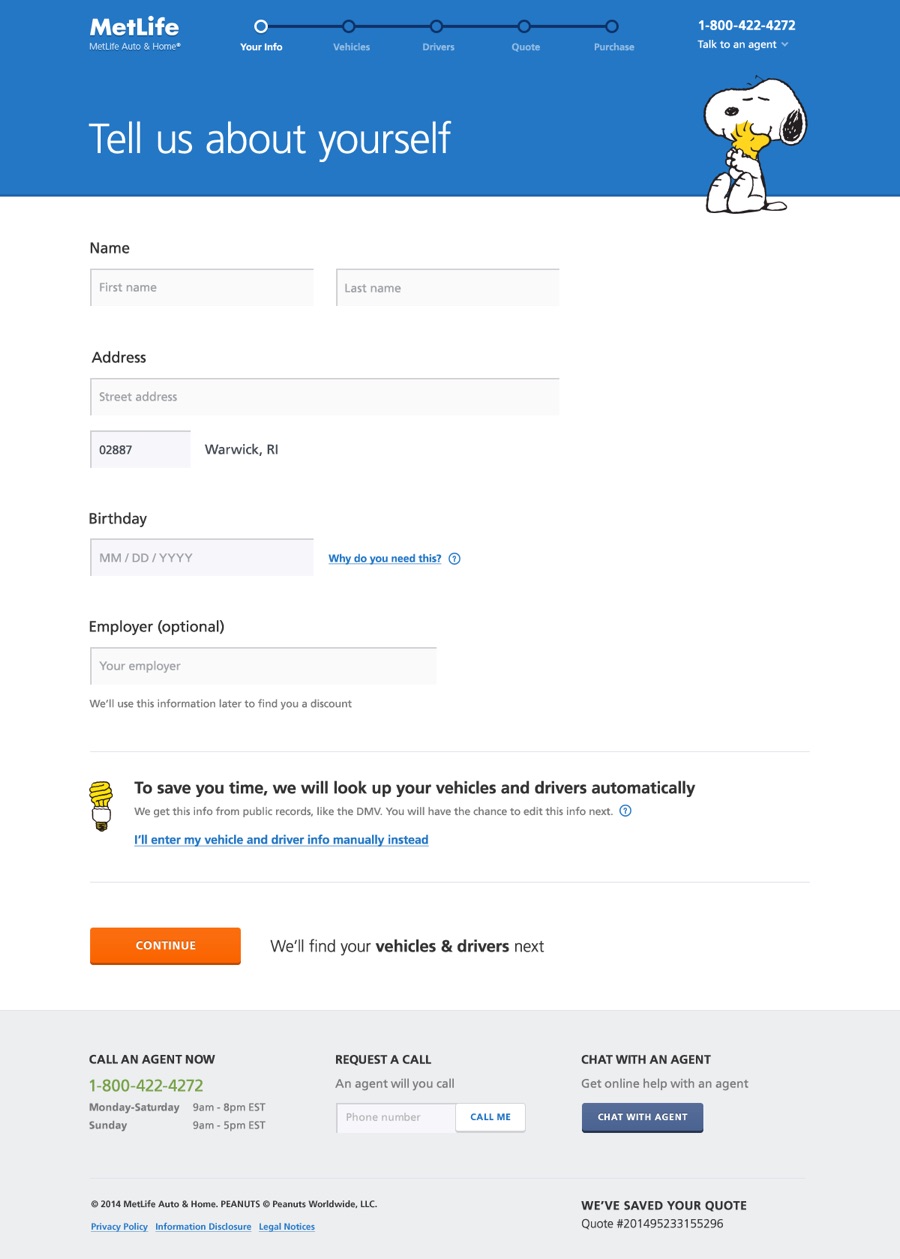
Removing as much friction from the process was a key driver throughout the experience. Building a clear call-to-action by removing unnecessary data collection helped create a single zip code as the only data point needed to start a quote.

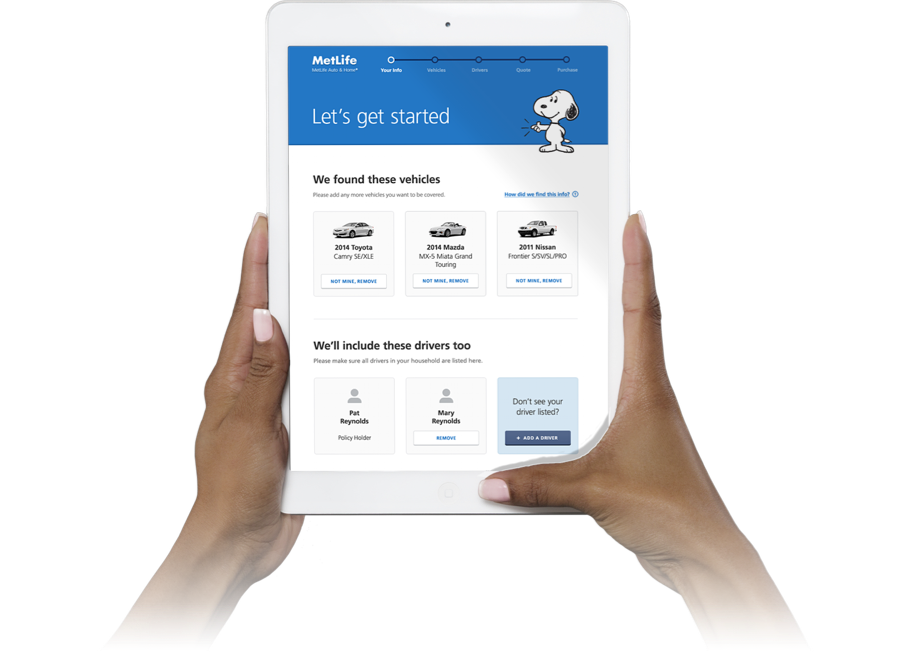
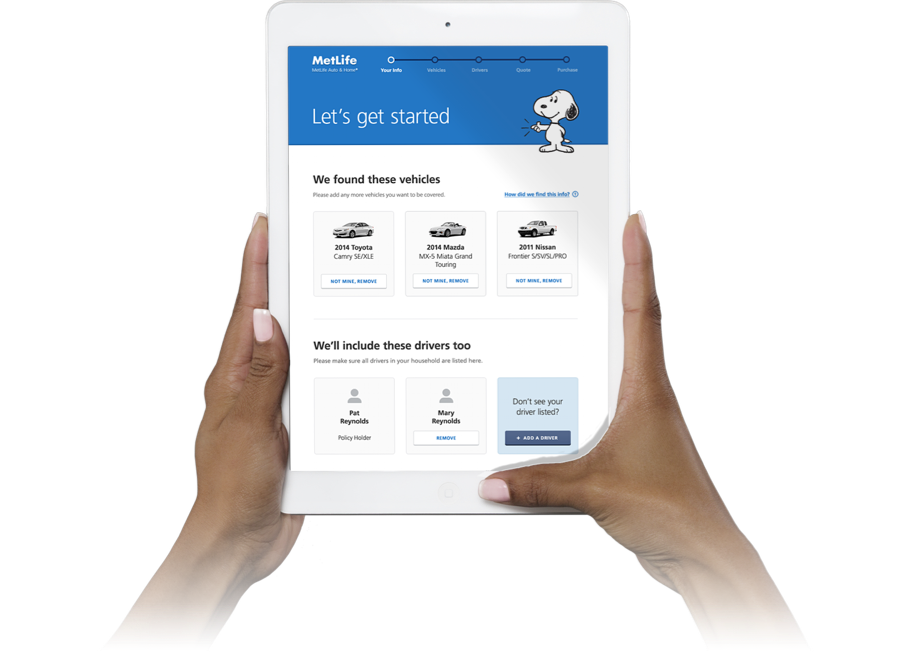
There’s a fair amount of data that needs to be collected from the customer. Rather than trying to cram every field onto a single page, we designed the flows to request smaller chunks of information at a time. The form fields are spaciously presented alongside helpful tooltips to ease any questions.

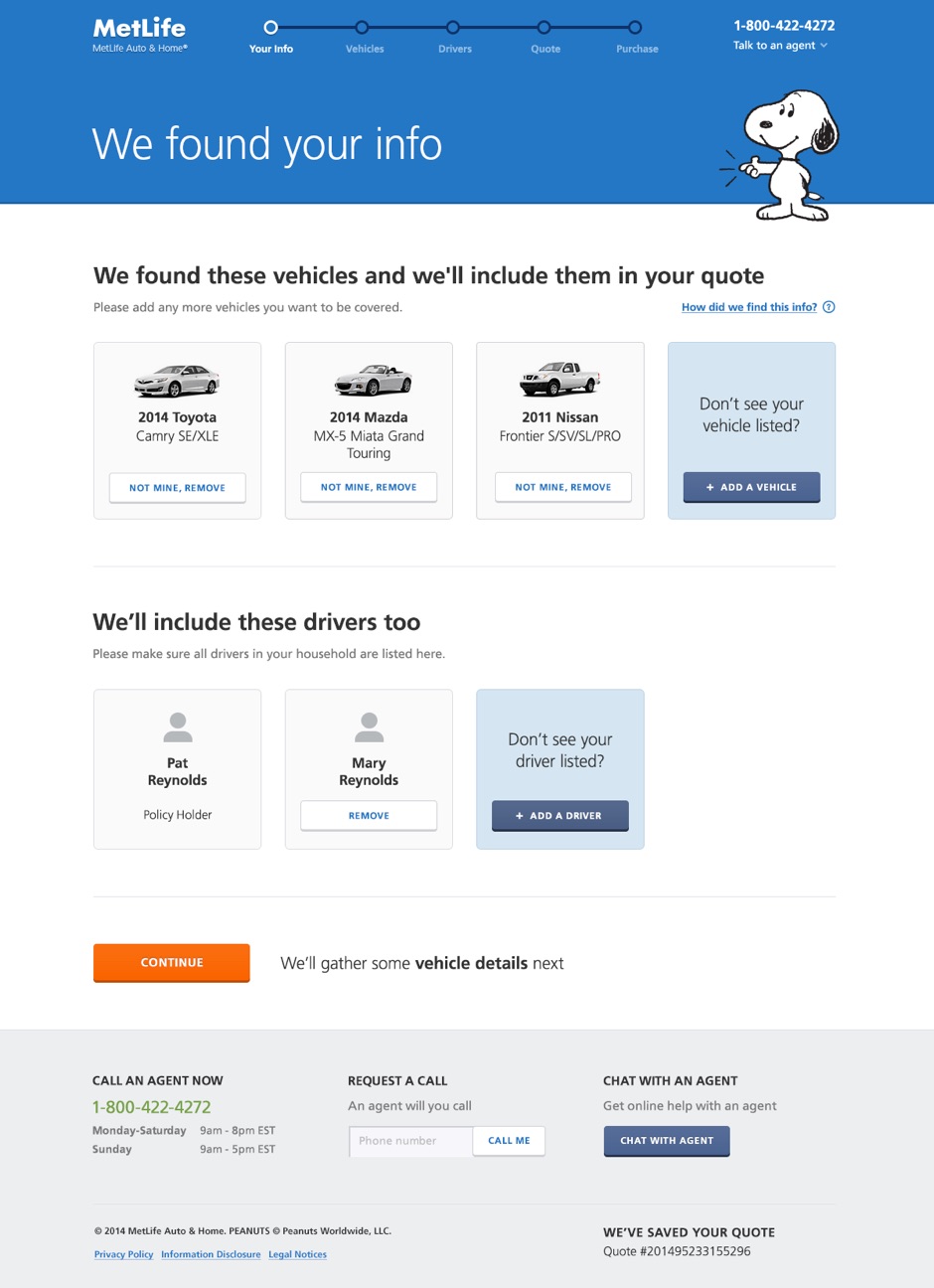
We leveraged DMV data sources to prefill much of the customer’s vehicles and driver details. This reduces friction by eliminating the need to look up vehicle VIN and drivers license numbers.

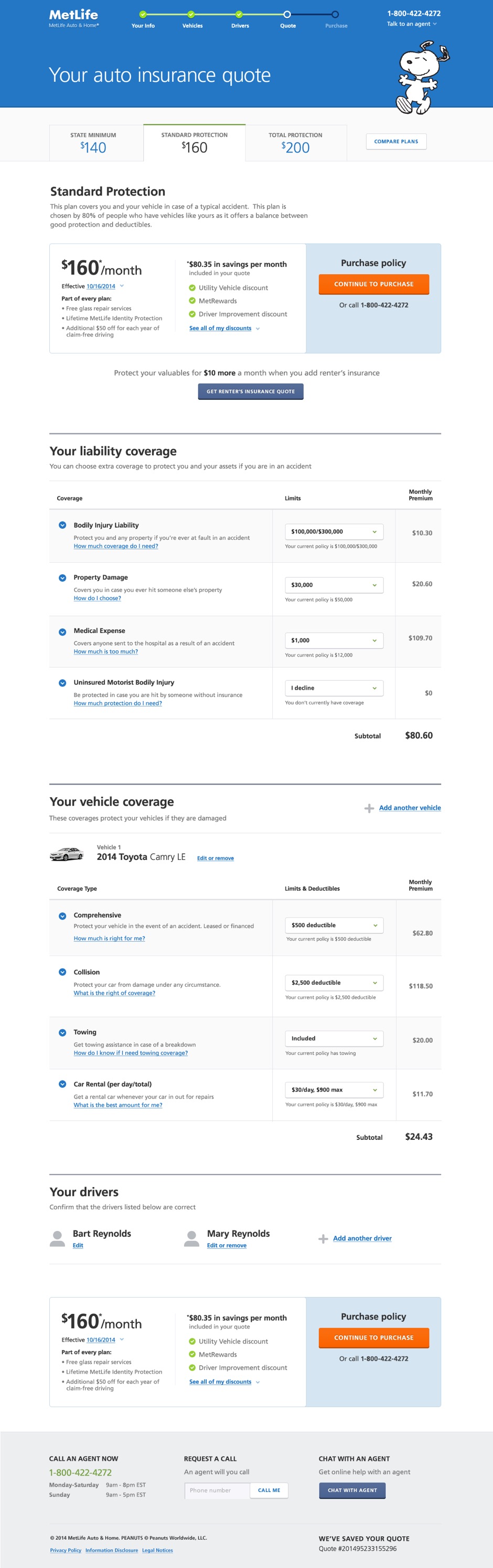
The quote is the culmination of the experience. To gain the trust and confidence of the customer, each section of the quote is given generous real estate on the screen. Helpful tooltips are available at every step to ease questions.